

This makes it complicated finding a code editor for yourself, because you never really have the chance to feel comfortable with any of them.Īs for me I went through them all: Brackets to Atom to the free version of Sublime back to Brackets and then finally to Atom.Īfter a while though I began to hear developers talking of the benefits of an IDE, or Integrated Development Environment. And then we visit the code editor's website and of course it appeals to us (which is what it is supposed to do). What makes it complicated is that everyone suggests that you use their favorite. (And then, of course, those Vim purists are always lurking to tell you how inferior of a human you are for not using their choice.)Īnd from my experience, this happens to many of us as we learn to code. Yet in the social media cloud and blogs, Sublime Text was all the hype! It's a great option.Īfter learning front-end development, it was suggested that I move to Atom to work in the back-end.

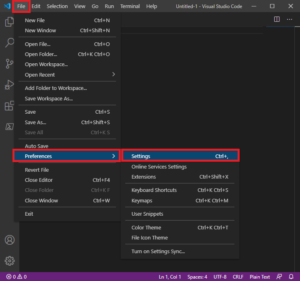
When I began learning to code I started with Brackets because it was recommended by those who were instructing me. They all get the basic job done, but everyone pushes their opinions on us as to which we "SHOULD" be using. In this post, I want to discuss some of the further benefits, customizations, and features of Visual Studio Code that could take your experience with it to another level.Ĭhoosing a text editor is one of the most complicated tasks and at the same time the simplest.

It does not store any personal data.Many of us have adapted Visual Studio Code as our code editor, but are we using it to its full potential? We like that it's free and sleek, but there is much more to it than a mere text editor. The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". The cookie is used to store the user consent for the cookies in the category "Other. The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics".

These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly.


 0 kommentar(er)
0 kommentar(er)
